【配布】skin-matuba
【概要】
Ver 4.1.4以降で動作するタグを使っているため、対応バージョンへアップデートしてください。
試しに見てみる
【ダウンロード方法】
配布(GitHubリンク)

GitHubのZipダウンロード方法
Codeのボタンからメニューを開き、Download ZIPから保存、展開してご利用ください。
【ライセンス】
MIT
【スキンについて】
付箋みたいな感じで一覧表示するスキンです。
固定投稿は、一覧にしたときにピンで刺したようなアイコンがつきます。

skin-matubaでの固定投稿(一覧表示)
鍵付きの投稿 は背景に鍵のアイコンがつきます。

skin-matubaの鍵付き投稿のサンプル
閲覧者より使用しているユーザーに使いやすいデザインを目指しています。
たくさんメモを取るのも、詳しい記事を書くのもどちらでも、たくさん記事が並んでいると嬉しいスキンです。
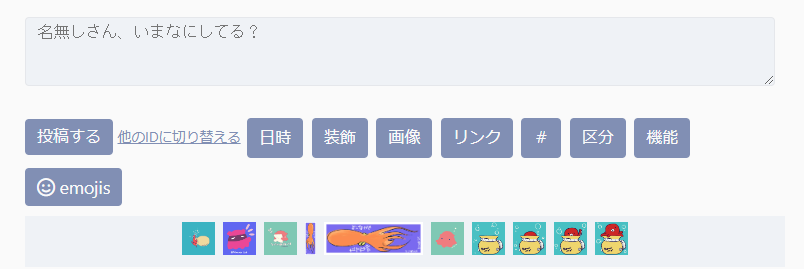
右下のクイック投稿フォームを開くと、絵文字と画像の管理画面が開けます。

skin-matubaでのクイック投稿フォームのサンプル
デモスキンで色々お試しください。
記事のIDでリンクをした場合、リンクの直後に改行して、任意の文字数分、引用として表示されます。

skin-matubaでの記事番号リンク(自己言及)のサンプル
その他、同梱のREADMEをご覧ください。
【概要】
- MITライセンスで配布
- 一覧で付箋型、単独でブログっぽい表示
- 確認バージョン:てがろぐ Ver 4.1.4(β版)
Ver 4.1.4以降で動作するタグを使っているため、対応バージョンへアップデートしてください。
試しに見てみる
【ダウンロード方法】
配布(GitHubリンク)

Codeのボタンからメニューを開き、Download ZIPから保存、展開してご利用ください。
【ライセンス】
MIT
【スキンについて】
付箋みたいな感じで一覧表示するスキンです。
固定投稿は、一覧にしたときにピンで刺したようなアイコンがつきます。

鍵付きの投稿 は背景に鍵のアイコンがつきます。

閲覧者より使用しているユーザーに使いやすいデザインを目指しています。
たくさんメモを取るのも、詳しい記事を書くのもどちらでも、たくさん記事が並んでいると嬉しいスキンです。
右下のクイック投稿フォームを開くと、絵文字と画像の管理画面が開けます。

デモスキンで色々お試しください。
記事のIDでリンクをした場合、リンクの直後に改行して、任意の文字数分、引用として表示されます。

その他、同梱のREADMEをご覧ください。